Enhancing the shopping experience on your WooCommerce site is critical in today’s competitive e-commerce world. One of the most effective ways to achieve this is through the Sticky Add to Cart WooCommerce feature, which can improve conversion rates by making it easy for users to add products to their cart at any point in the browsing experience. This feature is particularly useful on product pages, where customers can keep the add-to-cart option accessible as they scroll through product details.
Integrating a sticky add to cart with WooCommerce Analytics allows you to gain insights into customer behavior, track interactions, and optimize your site for improved sales and user experience. Another powerful feature to consider is a Mini Cart for WooCommerce, which provides an at-a-glance view of items in a customer’s cart, adding further convenience.
This article explores advanced tips for integrating these features with WooCommerce Analytics, utilizing plugins like Extendons and others, to enhance the shopping journey, track meaningful data, and improve overall conversion rates.
Benefits of a Sticky Add to Cart Button in WooCommerce
The Sticky Add to Cart WooCommerce feature improves user experience by keeping the add-to-cart button visible as users scroll down a product page. This feature is beneficial for several reasons:
- Enhanced Accessibility: Users can add products to their cart at any time, without having to scroll back up.
- Higher Conversions: By making it easier for users to take action, a sticky add-to-cart button can lead to higher conversion rates.
- Reduced Cart Abandonment: Providing a constant opportunity to add items to the cart can reduce instances where users leave the page without taking action.
- Increased Engagement: A sticky button encourages users to explore the product page more deeply, knowing that the option to add to cart is always available.
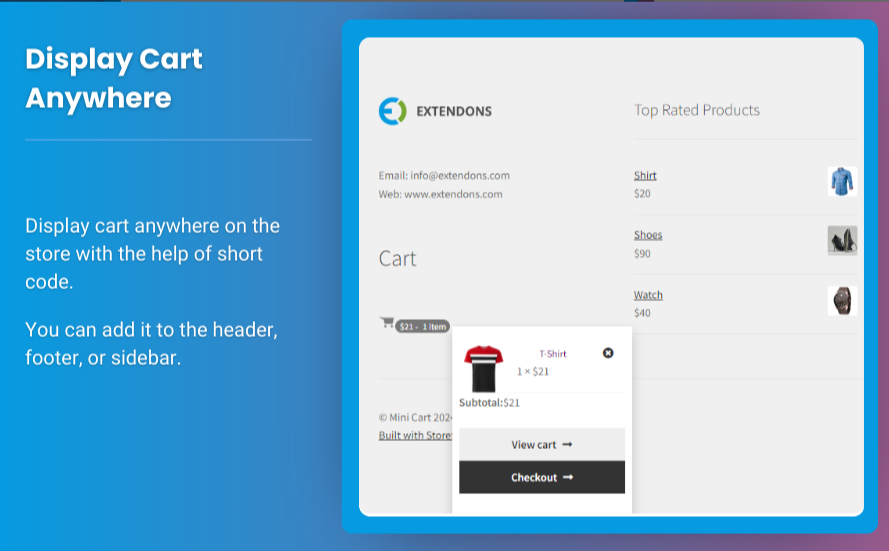
Importance of a Mini Cart for WooCommerce
A Mini Cart for WooCommerce displays a summary of the cart’s contents in a pop-up or side panel, often accessible by clicking an icon. It can appear as users add items to their cart, giving them a quick view without leaving the current page. Key benefits include:
- Improved Navigation: Users can quickly view and manage their cart without navigating to a separate cart page.
- Increased Transparency: Customers can see their chosen items and totals, which can lead to more informed purchasing decisions.
- Reduced Friction: Minimizing page loads and navigation steps can improve the user experience and reduce drop-off rates.
Integrating Sticky Add to Cart and Mini Cart with WooCommerce Analytics
1. Using Extendons Sticky Add to Cart Plugin
Extendons offers a dedicated Sticky Add to Cart WooCommerce plugin that provides essential features and customizations, making it easy to implement a sticky add-to-cart option without complex coding. Extendons also integrates well with WooCommerce Analytics, so you can track interactions with the sticky button and gather valuable data.
Key Features of Extendons Sticky Add to Cart Plugin:
- Customizable Layout: Choose the placement, size, and color of the sticky button to match your store’s design.
- Advanced Analytics Integration: Track user interactions with the button, including clicks, page scroll position, and user time spent on the page.
- Add to Cart Triggers: Configure the button to appear based on specific user behaviors, like scrolling past a certain point or viewing a certain product.
By connecting Extendons’ sticky add-to-cart plugin with WooCommerce Analytics, you can gather valuable insights such as:
- Click-through Rates: Determine how often users are clicking the sticky add-to-cart button.
- Conversion Tracking: Measure the number of users who add items to their cart via the sticky button and complete a purchase.
- User Behavior Analysis: Track how far users scroll on a page and identify the best trigger points for displaying the sticky add-to-cart button.
2. Implementing a Mini Cart for WooCommerce and Analytics
Integrating a Mini Cart for WooCommerce can further improve the shopping experience. Many plugins, such as WooCommerce Side Cart and WooCommerce Floating Cart, allow for mini cart functionality, which displays an accessible mini cart view, typically in a sidebar or as a popup.
When combined with WooCommerce Analytics, the mini cart can provide insight into:
- Cart Viewing Patterns: Track how often users view their cart using the mini cart function.
- Cart Abandonment Rates: Analyze how often users view their mini cart but leave without checking out.
- Popular Cart Actions: Track actions such as adding or removing items directly from the mini cart, which can inform decisions on inventory and user preferences.
By integrating the mini cart with WooCommerce Analytics, you can measure customer engagement more effectively and understand which items are most often viewed, added, or removed, allowing for better inventory management and sales strategies.
Advanced Tips for Integrating Sticky Add to Cart and Mini Cart with WooCommerce Analytics
Tip 1: Set Up Enhanced E-commerce Tracking with Google Analytics
Enhanced E-commerce in Google Analytics provides more advanced tracking features for e-commerce stores. With WooCommerce’s integration, you can access features like product impressions, product clicks, checkout behavior, and more. Here’s how to make the most of it:
- Enable Enhanced E-commerce: In your Google Analytics settings, enable Enhanced E-commerce under the “E-commerce Settings” tab.
- Track Sticky Button Engagement: Create custom events in Google Analytics to track the sticky add-to-cart button clicks.
- Monitor Cart Interactions: Track actions like mini cart views, additions, and removals to understand how users engage with their cart.
This tracking will allow you to gauge the effectiveness of both the sticky add-to-cart and mini cart features and see how they impact the customer journey.
Tip 2: Set Goals for Sticky Add to Cart Button Engagement
Use WooCommerce Analytics to set up specific goals for sticky add to cart WooCommerce interactions. For instance:
- Button Click Rates: Set a goal to measure how many users click the sticky button, giving you a clear picture of its effectiveness.
- Scroll Depth and Button Visibility: Track how far users scroll before they engage with the sticky button. Adjust button position based on user behavior data to increase interaction.
- Conversion Goals: Measure whether users who interact with the sticky button are more likely to complete a purchase compared to those who don’t.
Tip 3: Personalize the Mini Cart Display with A/B Testing
Using WooCommerce Analytics, you can conduct A/B tests to find the most effective mini cart design and behavior. You can test different mini cart options, such as:
- Cart Position: Test placing the mini cart on the side versus as a popup to see which design has higher engagement.
- Auto-update vs. Manual Update: Enable auto-updates to refresh the cart content as users add items and test how this impacts interaction.
- One-click Checkout Options: Test if including a one-click checkout in the mini cart increases conversion rates.
WooCommerce Analytics provides data on user actions within each version, helping you identify which mini cart features and layouts drive the best results.
Tip 4: Customize the Button and Cart Based on User Data
With WooCommerce Analytics, you can leverage customer data to tailor both the sticky add-to-cart button and mini cart display based on user preferences. For example:
- Cart Reminders: Use data to remind users about items they’ve added to their mini cart but haven’t purchased, which can reduce cart abandonment.
- Personalized Product Recommendations: Include recommended products in the mini cart based on the user’s previous purchases or browsing history.
Tip 5: Analyze Abandoned Cart Data and Implement Recovery Strategies
By analyzing data on mini cart for WooCommerce usage, you can track which products are most frequently abandoned in the cart. With this data, you can implement strategies to recover abandoned carts, such as:
- Cart Reminder Emails: Send automated reminders to users who have left items in their cart.
- Discount Offers: Offer limited-time discounts to encourage users to complete their purchases.
- Exit-Intent Popups: Trigger popups with special offers when users attempt to leave the page without checking out.
FAQs
1. What is a Sticky Add to Cart Button, and how does it benefit WooCommerce stores?
A Sticky Add to Cart WooCommerce button remains visible as users scroll down a product page, making it easy for them to add items to their cart. This feature enhances user accessibility, leading to higher conversions and improved user experience.
2. How does a Mini Cart for WooCommerce enhance the shopping experience?
A Mini Cart for WooCommerce provides a quick view of cart contents without navigating away from the current page. It improves transparency, encourages users to manage their cart easily, and reduces friction during the checkout process.
3. Can I track the effectiveness of the sticky add-to-cart button with WooCommerce Analytics?
Yes, by integrating WooCommerce Analytics, you can track user interactions with the sticky add-to-cart button, including click-through rates, scroll depth, and conversion rates, allowing you to measure its effectiveness and make data-driven adjustments.
4. What plugins can help with Sticky Add to Cart and Mini Cart features?
Plugins like Extendons Sticky Add to Cart provide customizable sticky add-to-cart options, while plugins such as WooCommerce Floating Cart and WooCommerce Side Cart offer mini cart functionality, enhancing the shopping experience and integrating well with analytics.
5. How can I use analytics data to reduce cart abandonment in WooCommerce?
Analytics data can identify patterns in cart abandonment. Using this data, you can implement recovery strategies such as cart reminder emails, exit-intent popups, or limited-time discounts to encourage users to complete their purchases.
Integrating Sticky Add to Cart WooCommerce and Mini Cart for WooCommerce features with WooCommerce Analytics offers a powerful way to track and optimize the shopping experience. By using tools like Extendons and following these advanced tips, you can improve user engagement, reduce cart abandonment, and boost conversions on your WooCommerce site.